# API
You can use the API via the HTTP REST Interface or MQTT. The HTTP API is available at /api/ and the MQTT API at <MasterTopic>/. You can use both APIs at the same time.
# Interfaces
# REST
The port is 80, The REST API is available at /api/. The following endpoints are available:
# MQTT
The default MasterTopic is pixelit/, but can be changed in the WebUI. The MasterTopic is used as a prefix for all MQTT topics. If enabled, the device also uses an additional topic with the name <MasterTopic>/<hostname>. When you use MQTT, you are able to use multiple PixelIts but with the additional topic you can also address a single PixelIt.
With MQTT enabled, the device will also discoverable via Home Assistant (opens new window).
TIP
We recommend using MQTT.
# Endpoints
The following endpoints are available:
| Endpoint | Description | Details |
|---|---|---|
screen | Show screen on device | Details |
brightness | Get or set brightness | Details |
buttons | Get button states | Details |
luxsensor | Get lux sensor value | Details |
sensor | Get sensor values | Details |
state | Get state (MQTT only) | Details |
matrixinfo | Get matrix info | Details |
config | Get or set config | Details |
wifireset | WiFi reset | Details |
factoryreset | Reset device to factory defaults | Details |
# Screen
Most important endpoint is /api/screen or <MasterTopic>/setScreen. This endpoint is used to display a single screen on Pixelit. The following elements are supported:
HTTP Endpoint [POST]
/api/screen
MQTT Topic [PUBLISH]
<MasterTopic>/setScreen
You must combine all elements in one call that are to be displayed as one screen.
Example call:
Example call:
# Calling the internal clock with a fade animation:
{
"switchAnimation": {
"aktiv": true,
"animation": "fade"
},
"clock": {
"show": true,
"switchAktiv": true,
"withSeconds": false,
"switchSec": 6,
"hexColor": "#1E00FF"
}
}
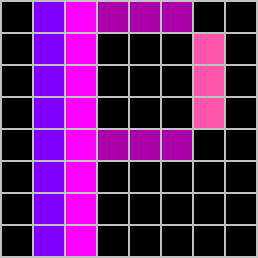
# Call fade animation, image and text:
{
"switchAnimation": {
"aktiv": true,
"animation": "fade"
},
"bitmap": {
"data": [
0, 0, 0, 21855, 0, 0, 0, 0, 0, 0, 0, 21855, 0, 0, 0, 0, 0, 0, 21855,
21855, 21855, 0, 0, 0, 0, 0, 21855, 21855, 21855, 0, 0, 0, 0, 693, 1055,
1055, 65535, 44735, 0, 0, 0, 693, 1055, 65535, 65535, 44735, 0, 0, 0, 693,
1055, 1055, 65535, 21855, 0, 0, 0, 0, 693, 1055, 21855, 0, 0, 0
],
"position": {
"x": 0,
"y": 0
},
"size": {
"width": 8,
"height": 8
}
},
"text": {
"textString": "59%",
"bigFont": false,
"scrollText": false,
"scrollTextDelay": 0,
"centerText": true,
"position": {
"x": 7,
"y": 1
},
"hexColor": "#1E00FF"
}
}
# Text
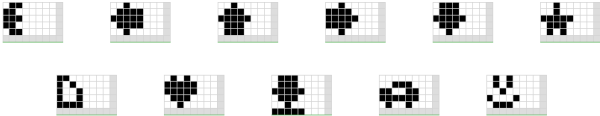
The following special characters are supported:
€ ← ↑ → ↓ ★ ♥ ↧ 🚗 😀 📁 📄 
{
"text": {
"textString": "Test It :D",
"bigFont": false,
"scrollText": "auto",
"scrollTextDelay": 20,
"centerText": false,
"position": {
"x": 8,
"y": 1
},
"color": {
"r": 255,
"g": 255,
"b": 255
},
"hexColor": "#FFFFFF"
}
}
| Parameter | Type | Values | Description |
|---|---|---|---|
textString | String | Required. Displayed Text | |
scrollText | Boolean / String | true / false / auto | Required Big front |
scrollTextDelay | Integer | 1 - 9999 | Required (when scrollText is used) |
centerText | Boolean | true / false | Required |
position | JSON | {"x":8, "y":1} | Required |
color | JSON | {"r":255, "g":255, "b":255}, | Required (or hexColor) |
hexColor | String | #FFFFFF | since v0.3.2 Alternatively to color |
# Sleep Mode
sleepMode could be send as a key of a screen payload. When sleepMode is active, the device dimms down the matrix to brightness: 0.
Additionally while sleepMode is active the /api/screen-endpoint and <MasterTopic>/setScreen-topic are not fully evaluated. Only when sleepMode previously or within the same message-body is set to false , the requested screen will be displayed.
Disclaimer
Enabeling sleepMode does not enable power saving features on the MCU itself, like e.g. deep sleep functionality of an ESP8266.
{
"sleepMode": false
}
| Parameter | Type | Values | Description |
|---|---|---|---|
sleepMode | Boolean | true / false | When acitve sleepMode disables the rendering of new screens |
# Brightness
Temporary adjust the brightness until next reboot or auto brightness change it when enabled.
{
"brightness": 125
}
| Parameter | Type | Values | Description |
|---|---|---|---|
brightness | Integer | 0 - 255 | Sets the brightness |
# Auto-Brightness
Temporary enable/disable the auto brightness feature until next reboot.
{
"autobrightness": false
}
| Parameter | Type | Values | Description |
|---|---|---|---|
autobrightness | Boolean | true / false | Temporary enable/disable the auto brightness feature |
# Switch Animation
{
"switchAnimation": {
"aktiv": true,
"animation": "fade"
}
}
# Call bitmapWipe example
{
"switchAnimation": {
"aktiv": true,
"animation": "fade",
"data": [0, 0, 0, 0, 0, 0],
"width": 8
}
}
| Parameter | Type | Values | Description |
|---|---|---|---|
aktiv | Boolean | true / false | |
animation | String | fade / coloredBarWipe / zigzagWipe / bitmapWipe / random | bitmapWipe call example |
data | Integer Array | [0, 0, 0, 0, 0, 0] | Required for bitmapWipe |
width | Integer | 1 - 32 | Required for bitmapWipe height always needs to be 8 |
# Clock
{
"clock": {
"show": true,
"switchAktiv": true,
"withSeconds": true,
"switchSec": 5,
"drawWeekDays": true,
"color": {
"r": 255,
"g": 255,
"b": 255
},
"hexColor": "#FFFFFF"
}
}
| Parameter | Type | Values | Description |
|---|---|---|---|
show | Boolean | true / false | Required |
switchAktiv | Boolean | true / false | Switch clock/date |
switchSec | Integer | 1 - 9999 | Required (when Switch clock/date is used) Switch clock/date in seconds |
drawWeekDays | Boolean | true / false | since v1.1.0 Draw weekdays |
color | JSON | {"r":255, "g":255, "b":255}, | Color of Clock (or hexColor) |
hexColor | String | #FFFFFF | since v0.3.2 Alternatively to color |
# Bitmap
{
"bitmap": {
"data": [0, 0, 0, 0, 0, 0],
"position": {
"x": 0,
"y": 0
},
"size": {
"width": 8,
"height": 8
}
}
}
| Parameter | Type | Values | Description |
|---|---|---|---|
data | Integer Array | [0, 0, 0, 0, 0, 0] | Required |
position | JSON | {"x":0, "y":0} | Required |
size | JSON | {"width":8, "height":8} | Required |
# Bitmaps
How to display multiple bitmaps on one screen.
Limitations
When displaying multiple bitmaps, animated bitmaps, scrolling or text are not supported!
{
"bitmaps": [
{
"data": [0, 0, 0, 0, 0, 0],
"position": {
"x": 0,
"y": 0
},
"size": {
"width": 8,
"height": 8
}
},
{
"data": [0, 0, 0, 0, 0, 0],
"position": {
"x": 8,
"y": 0
},
"size": {
"width": 8,
"height": 8
}
},
{
"data": [0, 0, 0, 0, 0, 0],
"position": {
"x": 16,
"y": 0
},
"size": {
"width": 8,
"height": 8
}
},
{
"data": [0, 0, 0, 0, 0, 0],
"position": {
"x": 24,
"y": 0
},
"size": {
"width": 8,
"height": 8
}
}
]
}
| Parameter | Type | Values | Description |
|---|---|---|---|
data | Integer Array | [0, 0, 0, 0, 0, 0] | Required |
position | JSON | {"x":0, "y":0} | Required |
size | JSON | {"width":8, "height":8} | Required |
# Bitmap Animation
{
"bitmapAnimation": {
"data": [
[0, 0, 0, 0, 0, 0],
[0, 0, 0, 0, 0, 0],
[0, 0, 0, 0, 0, 0]
],
"animationDelay": 20,
"rubberbanding": false,
"limitLoops": 0
}
}
| Parameter | Type | Values | Description |
|---|---|---|---|
data | Array of Integer Arrays | [[0, 0, 0, 0, 0, 0],[0, 0, 0, 0, 0, 0]] | Required Only 8x8 BMPs are supported here! |
animationDelay | Integer | 0 - 99999 | Required Higher is a slower animation |
rubberbanding | Boolean | true / false | Should the animation run back and forth |
limitLoops | Integer | 0-99 | Limiting the loops |
position | JSON | {"x":0, "y":0} | Postion |
# Bar
{
"bar": {
"position": {
"x": 0,
"y": 0,
"x2": 0,
"y2": 0
},
"color": {
"r": 255,
"g": 255,
"b": 255
},
"hexColor": "#FFFFFF"
}
}
| Parameter | Type | Values | Description |
|---|---|---|---|
position | JSON | {"x":0, "y":0,"x2":1, "y2":10} | Required |
color | JSON | {"r":255, "g":255, "b":255}, | Color of Clock (or hexColor) |
hexColor | String | #FFFFFF | since v0.3.2 Alternatively to color |
# Bars
Here you can pass an array of bars to draw several on one screen.
{
"bars": [
{
"position": {
"x": 0,
"y": 0,
"x2": 0,
"y2": 0
},
"color": {
"r": 255,
"g": 255,
"b": 255
},
"hexColor": "#FFFFFF"
}
]
}
| Parameter | Type | Values | Description |
|---|---|---|---|
position | JSON | {"x":0, "y":0,"x2":1, "y2":10} | Required |
color | JSON | {"r":255, "g":255, "b":255}, | Color of Clock (or hexColor) |
hexColor | String | #FFFFFF | since v0.3.2 Alternatively to color |
# Set GPIO
{
"setGpio": {
"gpio": 14,
"set": true,
"duration": 500
}
}
| Parameter | Type | Values | Description |
|---|---|---|---|
gpio | Integer | E.g. 14 | Required GPIO of the ESP |
set | Boolean | true / false | Required |
duration | Integer | 1 - 99999999 | Automatic fall back to false in milliseconds |
# Sound
# Option 1
This option allows the use of multiple folders, but has the limitations, that the controls next and previous are omitted.
The following folders structure must be provided: sd:\01\001.mp3
{
"sound": {
"volume": 20,
"control": "play",
"folder": 1,
"file": 1
}
}
| Parameter | Type | Values | Description |
|---|---|---|---|
volume | Integer | 0 - 30 | Required |
control | String | play / pause | Required |
folder | Integer | 1 - 99 | Required |
file | Integer | 1 - 255 | Required |
# Option 2
This option also enables the controls next and previous, but the following order structure must be provided: sd:\MP3\0001.mp3
{
"sound": {
"volume": 20,
"control": "play",
"file": 1
}
}
| Parameter | Type | Values | Description |
|---|---|---|---|
volume | Integer | 0 - 30 | Required |
control | String | play / pause / next / previous | Required |
file | Integer | 1 - 3000 | Required |
# Brightness
HTTP Endpoint [GET]
/api/brightness
This option can be used to query the current brightness. If u use MQTT, use <MasterTopic>/matrixinfo to get the current brightness.
The response has the following structure:
{
"brightness_255": 20,
"brightness": 7
}
# Buttons
HTTP Endpoint [GET]
/api/buttons
The HTTP response has the following structure:
{
"leftButton": "false",
"middleButton": "true",
"rightButton": "false"
}
MQTT Topic [SUBSCRIBE]
<MasterTopic>/buttons/#
<MasterTopic>/buttons/button0
<MasterTopic>/buttons/button1
<MasterTopic>/buttons/button2
The MQTT response has the following structure:
{
"true/false"
}
# Lux Sensor
HTTP Endpoint [GET]
/api/luxsensor
MQTT Topic [PUBLISH]
<MasterTopic>/getLuxsensor
MQTT Topic [SUBSCRIBE]
<MasterTopic>/luxsensor
The response has the following structure:
{
"lux": 107.0217
}
# Sensor
HTTP Endpoint [GET]
/api/sensor
MQTT Topic [SUBSCRIBE]
<MasterTopic>/sensor
The response has the following structure:
{
"humidity": 40,
"temperature": 21.5
}
# State
Its possible to get a disconnection (and connection) message via the MQTT LWT (Last Will and Testament) Feature.
MQTT Topic [SUBSCRIBE]
<MasterTopic>/state
disconnected (or connected)
# Matrix Infomation
HTTP Endpoint [GET]
/api/matrixinfo
MQTT Topic [PUBLISH]
<MasterTopic>/getMatrixinfo
MQTT Topic [SUBSCRIBE]
<MasterTopic>/matrixinfo
The response has the following structure:
{
"pixelitVersion": "0.3.4",
"note": "",
"hostname": "PixelIt",
"freeSketchSpace": 2695168,
"wifiRSSI": -58,
"wifiQuality": 84,
"wifiSSID": "WiFi",
"ipAddress": "192.168.0.137",
"currentMatrixBrightness": 20,
"freeHeap": 29976,
"sketchSize": 447424,
"chipID": 13668362,
"cpuFreqMHz": 80,
"sleepMode": false
}
# Matrix Config
HTTP Endpoint [GET]
/api/config
MQTT Topic [PUBLISH]
<MasterTopic>/getConfig
MQTT Topic [SUBSCRIBE]
<MasterTopic>/config
The response has the following structure:
{
"matrixBrightnessAutomatic": true,
"mbaDimMin": 20,
"mbaDimMax": 255,
"mbaLuxMin": 0,
"mbaLuxMax": 250,
"matrixBrightness": 127,
"matrixType": 2,
"note": "",
"hostname": "PixelIt",
"matrixTempCorrection": "default",
"ntpServer": "de.pool.ntp.org",
"clockTimeZone": 1,
"clockColor": "#FFFFFF",
"clockSwitchAktiv": true,
"clockSwitchSec": 7,
"clockWithSeconds": false,
"scrollTextDefaultDelay": 100,
"bootScreenAktiv": false,
"mqttAktiv": false,
"mqttUser": "",
"mqttPassword": "",
"mqttServer": "0.0.0.0",
"mqttMasterTopic": "pixelit/",
"mqttPort": 1883
}
HTTP Endpoint [POST]
/api/config
MQTT Topic [PUBLISH]
<MasterTopic>/setConfig
To set the configuration, the upper structure must be followed.
# WiFi Reset
HTTP Endpoint [GET]
/api/wifireset
MQTT Topic [PUBLISH]
<MasterTopic>/wifiReset
Erases the WiFi configuration and restarts the device. Device will be in AP mode after restart.
# Factory Reset
HTTP Endpoint [GET]
/api/factoryreset
MQTT Topic [PUBLISH]
<MasterTopic>/factoryReset
Erases the WiFi configuration and all other settings and restarts the device. Device will be in AP mode after restart.
← Webinterface Tools →